How to embed a widget in a wiki page > Simple WikiBlock Example
"Dramatic Box"
Goal
The goal of this article is to aquaint you with the basics of WikiBlock usage. The simplest WikiBlock would consist of a static chunk of html to be inserted in a wiki page. This example increases complexity by adding a string data element, which the plugin wraps in some html tags when the page is displayed.
Functionality
This plugin allows the user to insert a big, dramatic box with some large text into a wiki page. It achieves this by defining a string data element to hold the text and implementing the ViewHtml method. WikiBlock takes care of adding a link to the Insert Menu and creating a Dialog where the user can enter the desired text. The dialog is automatically populated by the data elements we define. Additionally, because we want a dynamic label for the WikiBlock in edit mode (as opposed to the default static name), we override the GetWikiBlockTextPlaceholder method and include the user's text in the block description.
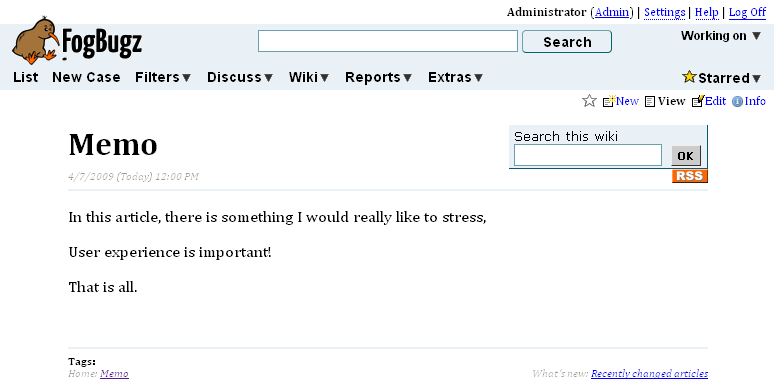
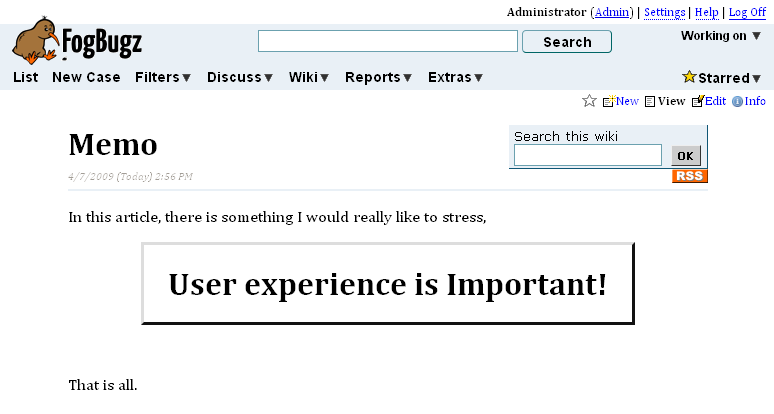
A sample wiki page:

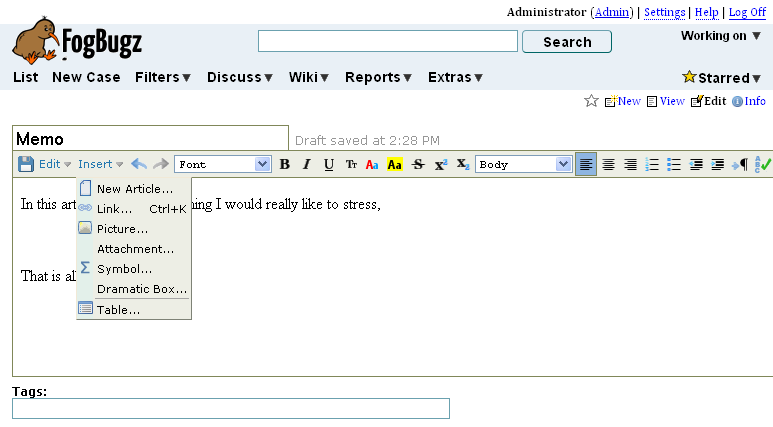
"Dramatic Box..." is automatically added to the Insert Menu using the display name we specified in an attribute before our WikiBlock class definition
[WikiBlockOptions(DisplayName="Dramatic Box")]

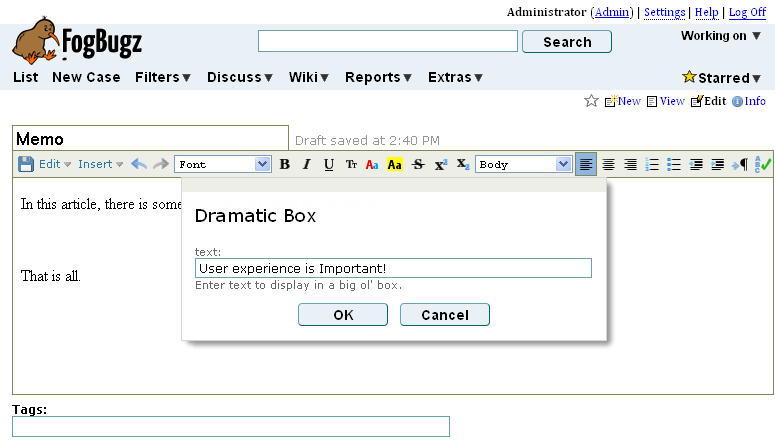
When the user selects "Dramatic Box..." they are presented with a Dialog. The title is defined by the same DisplayName as the Insert Menu link. Any class properties defined with Data attributes are automatically used as form fields in the Dialog. The label for the field is the name of the variable and attribute parameters determine the instructions text and other properties. If you need more flexibility, you can override the GetDialog and AddDataDialogItems methods.

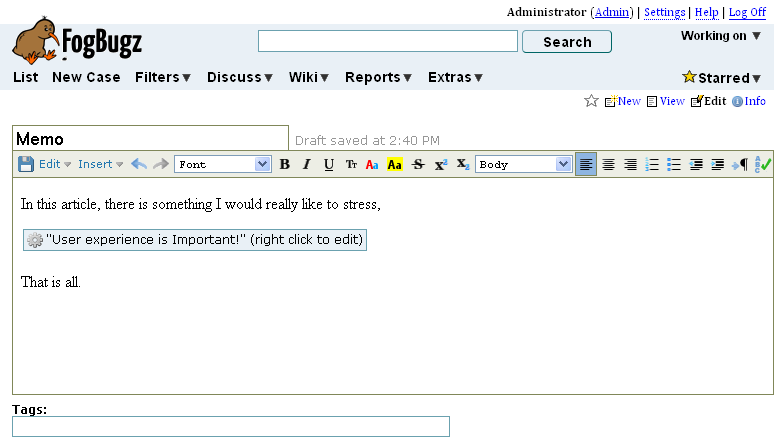
To use a static name for the block in edit mode, just add a TextPlaceholder parameter to the attribute mentioned above. For this plugin, we want the user to see what text was entered, so we implemented the GetWikiBlockTextPlaceholder method.

Saving the page and viewing:

To see what WikiBlock has done behind the scenes, compile and install the IPluginWikiPageInfoDisplay Simple Example plugin and click the Info link for your page. Take a look at the the raw html of the page. You will see that this plugin has added a hidden input tag as a placeholder for the instance of the block we inserted above:
<input plugin_type="dramaticbox" plugin_data="{'Version':'0', 'text':'User experience is Important!'}" plugin_content="" type="hidden" />
When the page is displayed or edited, the plugin replaces that tag with the appropriate html.Compile and Install it on your own
Download the source files:  DramaticBoxBlock.cs,
DramaticBoxBlock.cs,  DramaticBoxPlugin.cs
DramaticBoxPlugin.cs
Then follow these instructions to create a functioning plugin assembly: Compiling and Installing a FogBugz Plugin
Next
Try out another WikiBlock implementation: Intermediate WikiBlock Example. Or read more about WikiBlocks: How to embed a widget in a wiki page.




 Title Index
Title Index
 Recently Changed
Recently Changed
 Page Hierarchy
Page Hierarchy
 Incomplete
Incomplete
 Tags
Tags

