Introduction
This article will demonstrate a simple FogBugz plugin that implements the IPluginFilterViewOptions interface contained in the FogCreek.FogBugz.Plugins.Interfaces class library.
Functionality
This is an extended example that starts with the example covered in Implementing IPluginFilterView, adding custom options to our custom view. Generally you will only implement this interface in order to add options to a custom view that you control, so that you can change the details of its display behavior. As a real-world example, the FogBugz Reporting Plugin uses this interface to add breakdowns to chart views.
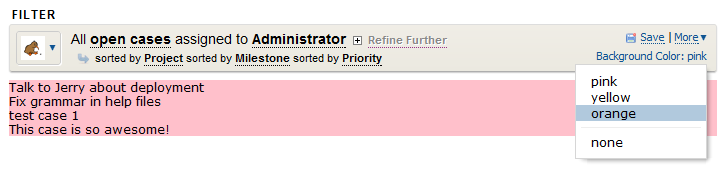
Here, we will take our little plugin that gives us a plain list of titles for the cases in a filter and add the ability to set the background color of the view.

First, we create some utility functions and constants for the fields we will be sending in the request and adding to the CFilter entity:
1: 2: 3: 4: 5: 6: 7: 8: 9: 10: 11: 12: 13: 14: 15: 16: 17: |
private const string PLUGIN_ID = "IPluginFilterViewOptions_Example@fogcreek.com";
private const string FIELD_ID = "sViewBgColor";
private string sPrefixedId;
public IPluginFilterViewOptions_Example(CPluginApi api)
: base(api)
{
sPrefixedId = api.AddPluginPrefix(FIELD_ID);
}
private string BGColor(CFilter filter)
{
string s = (string) filter.GetPluginField(PLUGIN_ID, FIELD_ID);
if (s == null || s.Length == 0) return "none";
return s;
} |
Now we can create a table that joins filter, and populate it on filter commit:
1: 2: 3: 4: 5: 6: 7: 8: 9: 10: 11: 12: 13: 14: |
public CTable[] DatabaseSchema()
{
CTable table = api.Database.NewTable(api.Database.PluginTableName("FilterViewBgColor"));
table.AddAutoIncrementPrimaryKey("ixFilterViewBgColor");
table.AddVarcharColumn(FIELD_ID, 255, false);
table.AddIntColumn("ixFilter", false);
table.AddIntColumn("ixPerson", false);
return new CTable[] { table };
}
public string[] FilterJoinTables()
{
return new string[] { api.Database.PluginTableName("FilterViewBgColor") };
} |
Great! Now we have the DB schema for saving the view background color, and we can create the options and display them (but we only want to display them when the CFilter.sView is "Titles" the name of our custom view, because the option doesn't make sense on the other views: they won't know how to change their background color.
1: 2: 3: 4: 5: 6: 7: 8: 9: 10: 11: 12: 13: 14: 15: 16: 17: 18: |
public CFilterStringList FilterViewMoreOptionsString(CFilter filter)
{
CFilterStringList list = new CFilterStringList();
//only show our 'Background Color' for our custom view
if (filter.sView == "Titles")
list.Add("Background Color: " + BGColor(filter), FIELD_ID);
return list;
}
public CFilterOption[] FilterOptions(CFilter filter)
{
CFilterOption opt = api.Filter.NewFilterOption();
opt.sName = FIELD_ID;
opt.sQueryParam = sPrefixedId;
opt.SetSelectOne(new string[] { "pink", "yellow", "orange" });
opt.SetDefault("none", "none");
return new CFilterOption[] { opt };
} |
Finally, let's modify the view display code to do something with the new background color option:
1: 2: 3: 4: 5: 6: 7: 8: 9: 10: 11: 12: |
public string PresentFilter(CFilter filter)
{
StringBuilder sb = new StringBuilder();
CSelectQuery q = filter.GetBugsQuery(false, true, false);
q.IgnorePermissions = true;
System.Data.DataSet data = q.GetDataSet();
foreach (System.Data.DataRow row in data.Tables["Bug"].Rows)
{
sb.Append(System.Web.HttpUtility.HtmlEncode(row["sTitle"].ToString()) + "<br />");
}
return "<div style=\"background-color:" + BGColor(filter) + ";\">" + sb.ToString() + "</div>";
} |
Cool! Now we have a persistent option that is specific to this filter and view.
Compile and Install It On Your Own
Download the source file:  IPluginFilterViewOptions_Example.cs
IPluginFilterViewOptions_Example.cs
Then follow these instructions to create a functioning plugin assembly: Compiling and Installing a FogBugz Plugin




 Title Index
Title Index
 Recently Changed
Recently Changed
 Page Hierarchy
Page Hierarchy
 Incomplete
Incomplete
 Tags
Tags

